Các sai lầm thường gặp khi thiết kế giao diện NukeViet 4
Thiết kế giao diện NukeViet có các quy định nhất định nếu như không biết thì bạn dễ giàng mắc phải những vấn đề không đáng có, kết quả là một giao diện không tối ưu.

Từ NukeViet 3, việc thiết kế giao diện cho NukeViet đã có một số "quy tắc ngầm" ít được phổ biến và đa số người xây dựng giao diện không cần quan tâm đến nó. Tương tự, giao diện NukeViet 4 cũng có những lưu ý mà chưa được nhắc đến, hoặc bạn chưa tiếp cận được, kết quả, sản phẩm của bạn làm ra chưa vận dụng hết được những tài nguyên mà NukeViet đã cung cấp, và ... dĩ nhiên là không tối ưu. Cơ bản là, bạn thiết kế giao diện chỉ để đáp ứng được yêu cầu trước mắt, còn về sau thì (bảo trì, bảo hành sản phẩm) chưa cần quan tâm?
1. Chỉnh sửa giao diện default (giao diện mặc định)
Đây là một vấn dề cơ bản và nghiêm trọng. Phần lớn người dùng bắt đầu khi có nhu cầu chỉnh sửa lại giao diện đều nghĩ ngay đến việc sửa luôn tại giao diện mặc định (default), điều này là không nên!
Bạn cần biết, default được xem là giao diện hệ thống, sau mỗi lần nâng cấp phiên bản, giao diện default thường được ghi đè các thay đổi, do đó, nếu bạn đã chỉnh sửa giao diện default trước đó, thì lúc nâng cấp phiên bản NukeViet website bạn có khả năng mất hết các thay đổi này (vì như mình nói trước đó, các file sẽ bị ghi đè).
Giải pháp thế nào?
Vấn đề này không quá khó, để không vấp phải vấn đề này, bạn chỉ cần
2. Chỉnh sửa trực tiếp vào module, block hệ thống
Trong quá trình thiết kế giao diện, bạn sử dụng các block hay module của hệ thống (news, contact, users,....), yêu cầu giao diện đòi hỏi bạn phải chỉnh sửa lại các cấu trúc lập trình của các thành phần này và bạn "vô tư" chỉnh sửa nó. Lúc này, một số vấn đề sẽ phát sinh: Sử dụng block giao diện thay vì chỉnh sửa vào mã nguồn hệ thống
Sử dụng block giao diện thay vì chỉnh sửa vào mã nguồn hệ thống
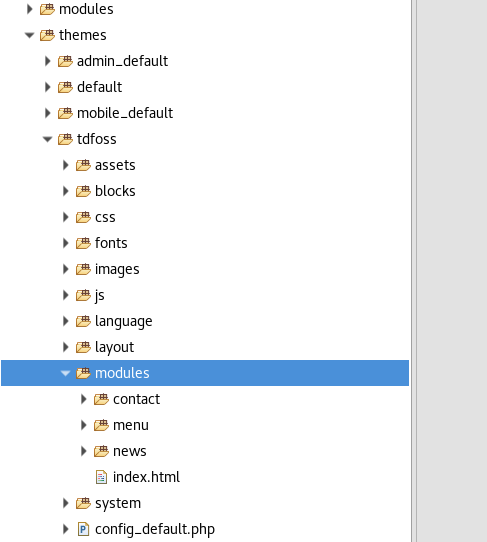
3. Thư mục themes/ten-theme/modules chứa các module không cần chỉnh sửa
Về vấn đề này, bạn cần biết một quy tắc sử dụng giao diện module trong NukeViet bạn cần biết:
 Thư mục modules không cần thiết phải có tất cả các thư mục giao diện của module
Thư mục modules không cần thiết phải có tất cả các thư mục giao diện của module
Kết luận
Những vấn đề bên trên không làm ảnh hưởng đến việc bạn tạo ra một giao diện "hoạt động tốt" trên NukeViet, nhưng để đạt được hiệu suất trong công việc, để dễ giàng nâng cấp về sau, bạn cần chú ý tìm hiểu kỹ hơn. Mọi vấn đề xin để lại bình luận bên dưới.
1. Chỉnh sửa giao diện default (giao diện mặc định)
Đây là một vấn dề cơ bản và nghiêm trọng. Phần lớn người dùng bắt đầu khi có nhu cầu chỉnh sửa lại giao diện đều nghĩ ngay đến việc sửa luôn tại giao diện mặc định (default), điều này là không nên!
Bạn cần biết, default được xem là giao diện hệ thống, sau mỗi lần nâng cấp phiên bản, giao diện default thường được ghi đè các thay đổi, do đó, nếu bạn đã chỉnh sửa giao diện default trước đó, thì lúc nâng cấp phiên bản NukeViet website bạn có khả năng mất hết các thay đổi này (vì như mình nói trước đó, các file sẽ bị ghi đè).
Giải pháp thế nào?
Vấn đề này không quá khó, để không vấp phải vấn đề này, bạn chỉ cần
- Copy thư mục themes/default thành một thư mục khác. Ví dụ là themes/giaodienmoi
- ACP / Quản lý giao diện. Lúc này, giaodienmoi có diện mạo hoàn toàn giống giao diện mặc định sẽ xuất hiện trong danh sách giao diện. Chọn Cài đặt giao diện theo cấu hình mặc định => Kích hoạt sử dụng
2. Chỉnh sửa trực tiếp vào module, block hệ thống
Trong quá trình thiết kế giao diện, bạn sử dụng các block hay module của hệ thống (news, contact, users,....), yêu cầu giao diện đòi hỏi bạn phải chỉnh sửa lại các cấu trúc lập trình của các thành phần này và bạn "vô tư" chỉnh sửa nó. Lúc này, một số vấn đề sẽ phát sinh:
- Sau khi nâng cấp, nếu có thay đổi, mọi thay đổi của bạn lên các file đó sẽ bị ghi đè
- Khi bạn đóng gói giao diện để cài đặt cho một site khác, các file này không đướng đóng gói theo, dẫn đến giao diện ở site mới không hoàn toàn đúng với giao diện cũ
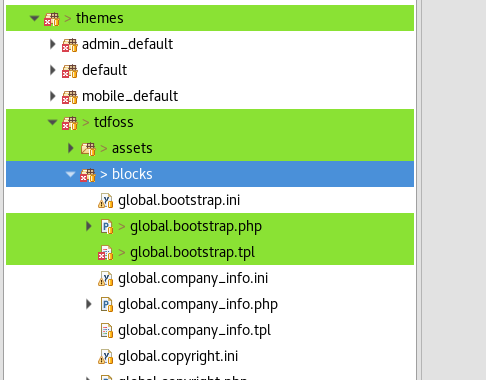
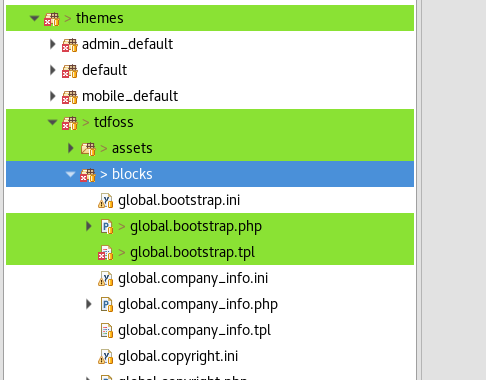
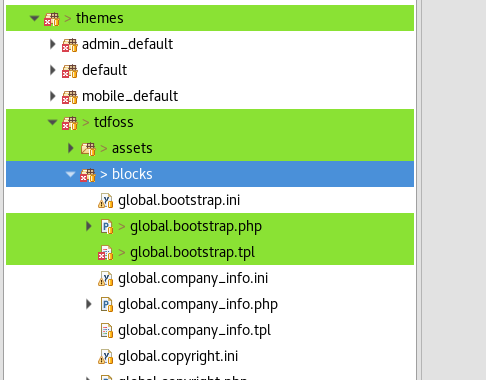
- NukeViet 4 có một khái niệm mới là "Block giao diện". Block giao diện là loại block đi kèm cùng giao diện, được đặt tại thư mục themes/ten-theme/blocks
- Thay vì chỉnh sửa vào các file hệ thống như đã làm ở trên, hãy chuyển các block đó thành block giao diện
- Nếu tồn tại file themes/ten-theme/modules/module-name/theme.php (1) thì file này sẽ được hệ thống sử dụng thay cho file modules/module-name/theme.php (2), do đó, bạn có thể copy file (2) sang (1) để tùy ý chỉnh sửa file theme.php theo giao diện mà không làm ảnh hưởng đến file của module
 Sử dụng block giao diện thay vì chỉnh sửa vào mã nguồn hệ thống
Sử dụng block giao diện thay vì chỉnh sửa vào mã nguồn hệ thống3. Thư mục themes/ten-theme/modules chứa các module không cần chỉnh sửa
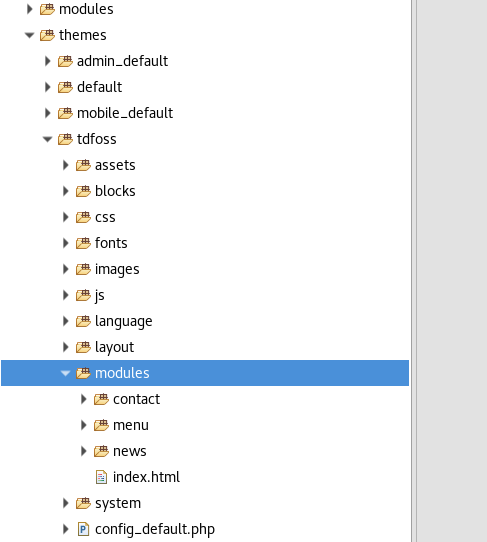
Về vấn đề này, bạn cần biết một quy tắc sử dụng giao diện module trong NukeViet bạn cần biết:
- Nếu tồn tại thư mục themes/ten-theme/modules/module-name, thì sử dụng các tập tin *.tpl trong thư mục này, ngược lại, sử dụng các file *.tpl từ themes/default/modules/module-name
- Nếu tồn tại file themes/ten-theme/modules/css/module-name.css, thì sử dụng file css này, ngược lại, sử dụng file themes/default/css/module-name.css
- Nếu tồn tại file themes/ten-theme/modules/js/module-name.js, thì sử dụng file css này, ngược lại, sử dụng file themes/default/js/module-name.js
 Thư mục modules không cần thiết phải có tất cả các thư mục giao diện của module
Thư mục modules không cần thiết phải có tất cả các thư mục giao diện của moduleKết luận
Những vấn đề bên trên không làm ảnh hưởng đến việc bạn tạo ra một giao diện "hoạt động tốt" trên NukeViet, nhưng để đạt được hiệu suất trong công việc, để dễ giàng nâng cấp về sau, bạn cần chú ý tìm hiểu kỹ hơn. Mọi vấn đề xin để lại bình luận bên dưới.
Những tin mới hơn
Những tin cũ hơn




