Hướng dẫn chèn audio vào nội dung bài viết

Audio là một dạng dữ liệu không thể thiếu đối với một số website chuyên về học tập trực tuyến. Bạn có thể phải thêm tính năng này cho nhiều mục đích khác nhau.
NukeViet sử dụng trình soạn thảo ckeditor, bài viết này cũng như việc chèn thêm plugin cho trình soạn thảo nổi tiếng này. Trong bài viết này mình hướng dẫn thêm plugin Simple HTML5 audio cho ckeditor. Xem thêm thông tin plugin tại http://ckeditor.com/addon/html5audio
 Trinh phát audio của html5
Trinh phát audio của html5
1. Điều kiện cài đặt
Plugin này sử dụng thẻ audio của HTML 5, vậy nên, trước khi tiền hành cài đặt, phải phải chắc chắn:
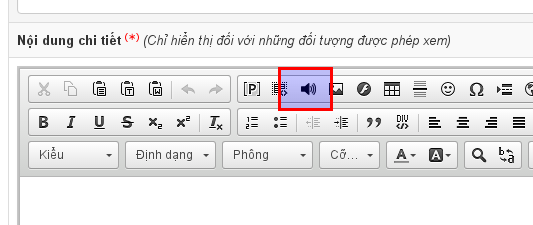
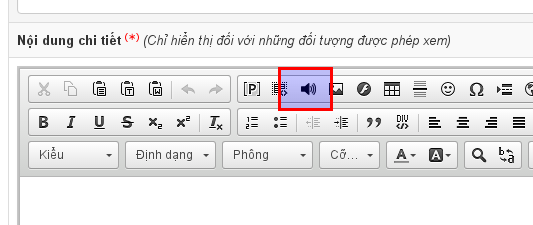
Trở lại với trình soạn thảo, bạn đã thấy icon của plugin. Việc upload file thực hiện tương tự như những module khác.
 Xuất hiện icon của plugin htmlaudio trên trình soạn thảo
Xuất hiện icon của plugin htmlaudio trên trình soạn thảo
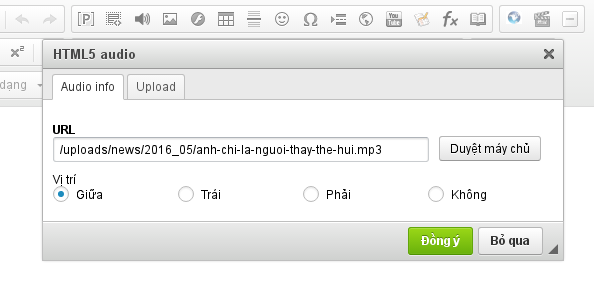
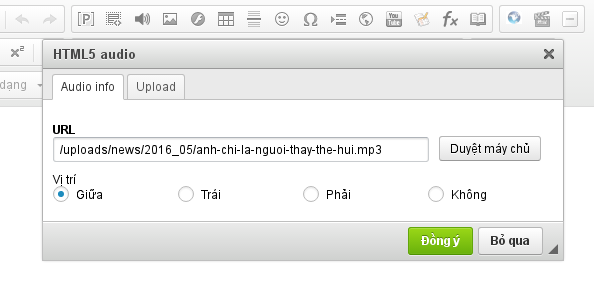
 Tiền hành chọn tập tin
Tiền hành chọn tập tin
Chúc các bạn thành công!
 Trinh phát audio của html5
Trinh phát audio của html51. Điều kiện cài đặt
Plugin này sử dụng thẻ audio của HTML 5, vậy nên, trước khi tiền hành cài đặt, phải phải chắc chắn:
- Loại file cho phép upload (Cấu hình upload) cho phép upload định dạng Audio
- Thẻ audio nằm trong danh sách các thẻ được NukeViet cho phép lưu vào Cơ sỡ dữ liệu (Xem tại Cấu hình / Thiết lập an ninh / Mã HTML được chấp nhận sử dụng trong hệ thống (nếu chưa có thì thêm vào)
- Truy cập vào địa chỉ plugin, click Download để tải về plugin http://ckeditor.com/addon/html5audio
- Giải nén và copy thư mục html5audio vào /assets/editors/ckeditor/plugins/
- Mở /assets/editors/ckeditor/config.js. Tìm config.extraPlugins và thêm html5audio vào danh sách. Ví dụ sau khi thêm sẽ được config.extraPlugins = 'video,eqneditor,switchbar,tbvdownload,googledocs,html5audio';
- Lưu lại tập tin. Cấu hình thành công
Trở lại với trình soạn thảo, bạn đã thấy icon của plugin. Việc upload file thực hiện tương tự như những module khác.
 Xuất hiện icon của plugin htmlaudio trên trình soạn thảo
Xuất hiện icon của plugin htmlaudio trên trình soạn thảo Tiền hành chọn tập tin
Tiền hành chọn tập tinChúc các bạn thành công!
Những tin mới hơn
Những tin cũ hơn




