Cách chuyển trang toàn bộ trang web thành màu đen
Hiện có 1 số bạn có nhắn tin hỏi mình cách chuyển toàn bộ trang web thành màu đen. Mình chia sẽ đoạn code Css sau, chắc chắn 100% thành công. Áp dụng cho việc chuyển website sang màu đen của mã nguồn nukeviet nhé.
Đoạn code chuyển toàn bộ trang web thành màu đen
Bạn coppy toàn bộ đoạn sau
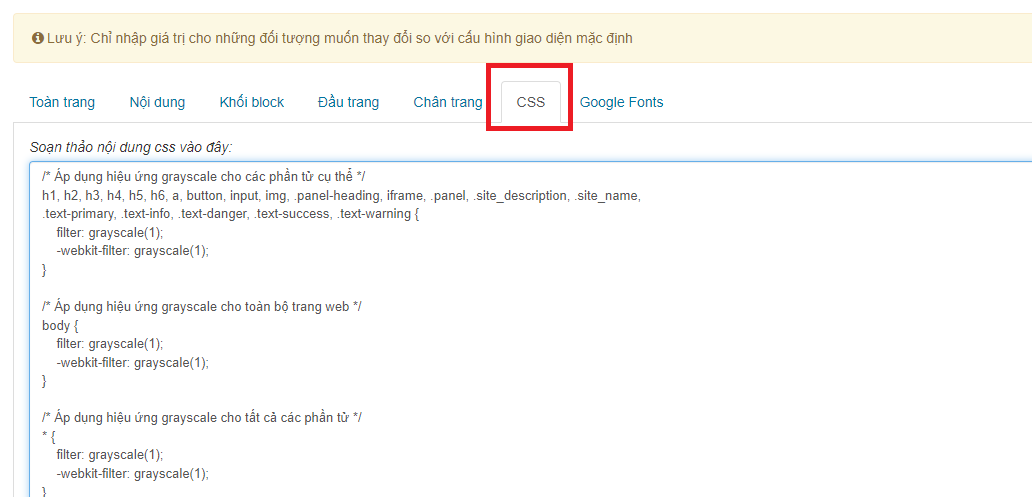
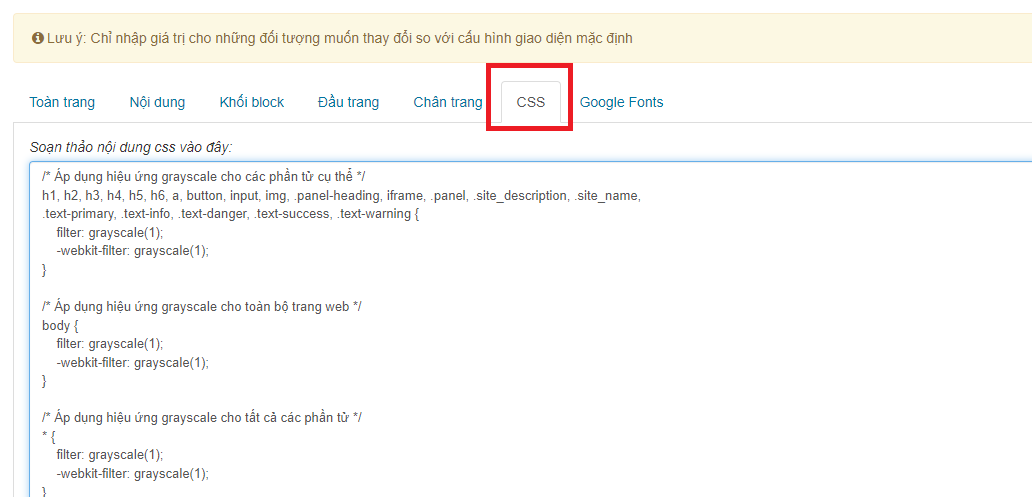
Sau đó vào admin và thiết lập giao diện, Chuyển qua tab CSS như hình bên dưới

Sau đó dán đoạn code CSS trên vào và lưu lại
Ra trang chủ hưởng thành quả, Nhớ xóa bộ nhớ đệm: Vào Công cụ web >> Dọn dẹp hệ thống web đi nhé
Chúc bạn thành công!
Bạn coppy toàn bộ đoạn sau
/* Áp dụng hiệu ứng grayscale cho các phần tử cụ thể */
h1, h2, h3, h4, h5, h6, a, button, input, img, .panel-heading, iframe, .panel, .site_description, .site_name,
.text-primary, .text-info, .text-danger, .text-success, .text-warning {
filter: grayscale(1);
-webkit-filter: grayscale(1);
}
/* Áp dụng hiệu ứng grayscale cho toàn bộ trang web */
body {
filter: grayscale(1);
-webkit-filter: grayscale(1);
}
/* Áp dụng hiệu ứng grayscale cho tất cả các phần tử */
* {
filter: grayscale(1);
-webkit-filter: grayscale(1);
}Sau đó vào admin và thiết lập giao diện, Chuyển qua tab CSS như hình bên dưới

Sau đó dán đoạn code CSS trên vào và lưu lại
Ra trang chủ hưởng thành quả, Nhớ xóa bộ nhớ đệm: Vào Công cụ web >> Dọn dẹp hệ thống web đi nhé
Chúc bạn thành công!
Những tin cũ hơn




